About the author: Nick Schaperkotter is Team Lead CRO & Design at Yellowgrape. Yellowgrape is one of the sponsors of Experimentation Heroes 2024.
What does Digital Accessibility entail?
Not everyone may immediately understand what the term “digital accessibility” means. In the broadest sense, it means that webshops are accessible and easy to use for everyone, regardless of potential physical or mental limitations. The EEA stipulates that digital platforms must adhere to the four basic principles of the Web Content Accessibility Guidelines (WCAG). Below we try to explain these principles along the metaphor of a public library:
- Perceivable: The library ensures that all its books are available in multiple formats—braille, audiobooks, and large print—so that everyone, regardless of their sensory abilities, can access the information. Just like a library makes its content visible and audible to all, a website should ensure its content is perceivable by everyone.
- Operable: The library has ramps, elevators, and automated doors, allowing everyone to navigate the building easily, whether they use a wheelchair, a cane, or just their feet. Similarly, a website should be operable, meaning all users can navigate and interact with it using various tools like keyboards or voice commands.
- Understandable: The library organizes its books in a logical manner, with clear signage and a user-friendly catalog system, so visitors can easily find what they’re looking for without confusion. In the same way, a website should be understandable, with a clear structure and intuitive navigation.
- Robust: The library maintains its infrastructure to ensure it remains accessible and functional, regardless of new technologies or changes in visitor needs. Similarly, a website should be robust, ensuring it works across different devices and assistive technologies, now and in the future.
This might not yet paint a complete picture for you. To make it a bit more concrete, we’ll elaborate on these principles with online examples.
Perceivable
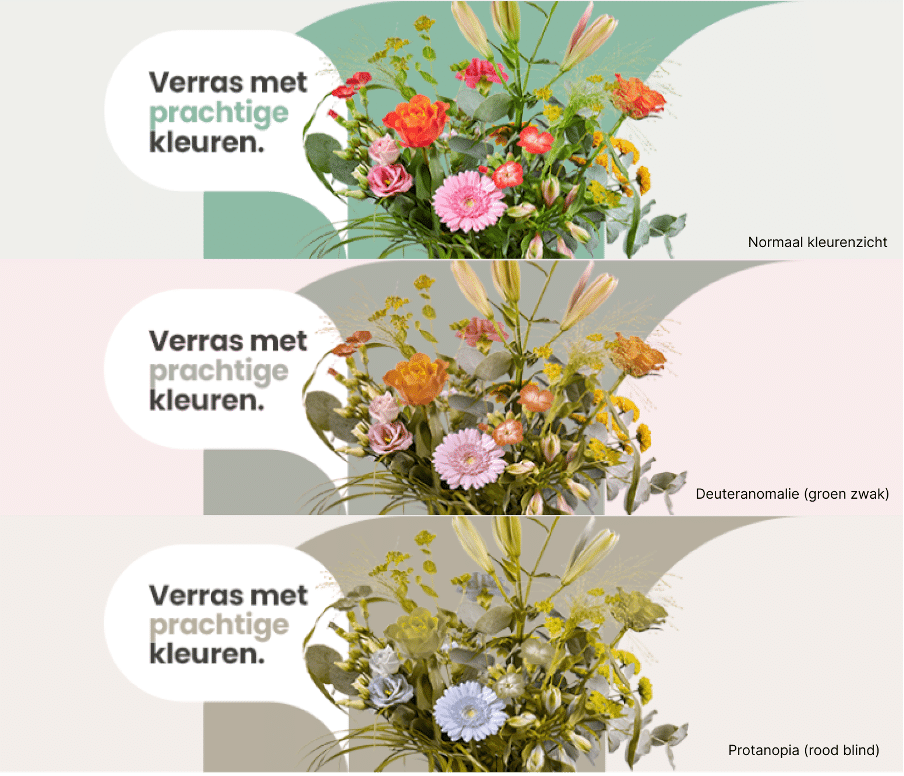
The content of a webshop must be visible and audible. An example of groups to consider here is visitors with some form of color blindness. In the Netherlands, about 1 in 12 men have some form of color blindness, which amounts to about 8% of the male population. Among women, color blindness is much rarer; only 1 in 200 women, or 0.5%, have this condition. Color blindness comes in various forms, but as a webshop, you should mainly consider how contrasts can differ for visitors with some form of color blindness. Below is an example of how the same image can be seen in different ways and how the image thus takes on a different impact.

Operable
An example of operability is navigating through a webshop using only a keyboard, without a mouse. People with motor impairments often navigate via the tab function on your keyboard instead of using a mouse. You can use an attribute to indicate whether a link is part of the ’tab order.’ Ensure that the order of visible links matches that in the HTML structure. If not, you can correct this using tabindex attributes. To further assist these individuals, it’s important to visually indicate where someone is by highlighting items as they tab through them (see the outline in the example below). Without this, the visitor is left guessing where they are on the page at any given moment.

Understandable
The principle of “Understandable” in the context of web accessibility refers to the need for websites and applications to present information and user interfaces in a way that users can easily comprehend. This involves ensuring that all content is clear and predictable, allowing users to navigate and interact with the site without confusion or misunderstanding. The goal is to make the user experience as intuitive as possible, regardless of the user’s cognitive abilities or familiarity with the technology. You should think of using plain and straightforward language that avoids jargon or complex terms. Another example is that you need to ensure that interactive elements behave in expected ways. For example, links should open in the same tab unless otherwise indicated, and buttons should perform the actions they describe. Finally, provide clear instructions and feedback to help users avoid errors. When errors do occur, offer specific, helpful messages that guide users in correcting them.
Robust
Robustness in web accessibility focuses on ensuring that websites and applications are built to function reliably across a wide range of technologies, both current and future. This principle emphasizes the importance of creating content that remains accessible and usable as technology evolves, ensuring compatibility with various devices, browsers, and assistive technologies. Ensure that websites work well with screen readers, magnifiers, voice recognition software, and other assistive technologies. This involves using proper coding practices, such as semantic HTML, to convey the correct meaning and structure of content. Design websites with the flexibility to accommodate new technologies and updates. This includes using scalable technologies and avoiding proprietary or outdated plugins that may not be supported in the future.
Questions You Might Have
We can imagine that this new legislation might raise some questions for you. We’ve listed a few along with answers for your convenience.
- What types of limitations should I consider?
There are many types of limitations to consider. Some of these include people who are (color) blind or visually impaired. Additionally, it’s important to consider low literacy, attention problems, being deaf or hard of hearing, and issues with fine motor skills. - For what percentage of my target audience is this relevant?
In Europe, 27% of the population has a disability. For the Netherlands, this is an even larger group at 32%. For your specific target audience, this percentage may be higher or lower. Conduct your own research on this. - Does this apply to my webshop?
Most likely, yes. In principle, the legislation applies to all online platforms of e-commerce companies. Exceptions are made in specific instances which can vary per industry. Also for companies with an annual turnover of less than 2 million may be exempt from some of the requirements. - What are the consequences if I don’t comply with the legislation?
This has not yet been officially communicated. However, it’s likely that fines will follow if your webshop does not comply with the regulations. - Are there other benefits to complying with these rules besides avoiding fines?
Absolutely! By making your website more accessible, you immediately enable a larger group of people to purchase from your online platform. This can also boost your conversion rate.
Integrated into your digital approach
At Yellowgrape, we already try to consider accessibility as much as possible in our work. We do this specifically in the CRO & Design team, where accessibility is truly integrated into our approach for our clients. Here are some examples of how our designers, developers, and CRO specialists incorporate digital accessibility into their work. Designers pay attention to color contrasts between text and background to enhance readability. Additionally, a design must be responsive on various devices and screen sizes. Clear typography and alt texts for images are also considerations. Developers use semantic HTML tags like `<header>`, `<nav>`, `<main>`, and `<footer>` to clarify the page structure for assistive technologies. Moreover, it’s important that the code is structured so that a visitor can navigate using only the keyboard. Finally, ARIA attributes are considered to provide additional information to screen reader users. CRO specialists look at optimizations and usability in various ways. Specifically focused on accessibility, there are several elements that receive extra attention. Consider forms that should be easy to fill out with clear labels and descriptive error messages. This helps users with different limitations fill out forms correctly. A method to identify potential obstacles is conducting user tests with people with various limitations. This allows us to directly see how they experience the website and where they might encounter issues.
What can you do now?
Ultimately, it’s important that your webshop fully complies with the new regulations. It’s advisable to have an audit conducted for this purpose and, based on that, make the website fully digitally accessible. There are several companies with extensive experience in digital accessibility on websites across various industries. To start, you can try navigating your website yourself. Try navigating your website using only your keyboard to see how far you get. Or run your designs through a color blindness scan to see how your website can be viewed through different eyes. This will help you gain more insight into the topic. Furthermore, it all starts with awareness. Awareness around digital accessibility should be raised within the organization in order to actually start making improvements. Do this by finding concrete examples or by letting specialists in the field find these examples for your website.
If you have any questions about this topic that weren’t addressed in this article, we do invite you to attend the Experimentation Heroes event on November 7th, where Yellowgrape will be hosting a session on this topic. You can get your tickets here.
Ook interessant

Niet iedereen wil jouw aandacht! Dat biedt kansen voor marketing

Podcast Shaping the Future: AI is geen doel. Data is geen project. Maar samen zijn ze wel urgent


